SelectDialog 单选对话框
SelectDialog 单选对话框 同样是基于Field的扩展类,支持 string,int,float,array 类型的Model属性字段注解,其中如果是对 array 类型的注解,则保存相应的值和文本,否则只保存相应的值。
该字段插件主要解决下拉选项过多,使用对话框形式打开页面进行选择。
除了Field 的属性支持以外,SelectDialog 单选对话框自己的属性设置选项如下:
public string $url = '';
打开的对话框URL地址,支持虚拟URL地址。
public string $textSql = '';
使用值获取对应文本的SQL语句,仅适用于非 array 类型的Model属性字段修饰。
例如:
textSql:'select name from @pf_category where id=?'
public string|array|null $textFunc = null;
指定值获取对应文本的函数指定,仅适用于非 array 类型的Model属性字段修饰。
函数定义为:
function($value):string如:
#[SelectDialog(
label: '选择文章',
url: '~/select_dialog',
textFunc: [self::class, 'getSelectName']
)]
public ?int $select1 = null;
public static function getSelectName(int|string $value): string
{
$row = DB::getRow('select title from @pf_article where id=?', $value);
if ($row == null) {
return '';
}
return $row['title'];
}
为了演示效果:我们先制作一个简单的对话框页面:
控制器代码如下:
/app/home/controller/SelectDialog.php
namespace app\home\controller;
use beacon\core\Controller;
use beacon\core\DBSelector;
use beacon\core\Method;
class SelectDialog extends Controller
{
//用于提供穿梭框的数据的
#[Method(act: 'index', method: Method::POST | Method::GET)]
public function index(string $keyword = '')
{
#非ajax请求直接返回页面。
if (!$this->isAjax()) {
$this->display('select_dialog.tpl');
return;
}
$selector = new DBSelector('@pf_article');
$selector->search("title like concat('%',?,'%')", $keyword);
$data = $selector->pageData();
#定义一个字符串模板,用于修饰 $data['list'] 数据。
$template = <<<'TPL'
{hook fn='_choice' rs}<a href="javascript:;" class="yee-btn check-item" data-value="{$rs.id}" data-text="{$rs.title}">选择</a>{/hook}
{hook fn='columnName' rs}{$rs.columnId|column}{/hook}
{hook fn='categoryName' rs}{$rs.categoryId|category}{/hook}
TPL;
# 以上模板用到 修饰器 column 和 category 是自定义的模板修饰器,可参考 sdopx.wj008.net 模板引擎 修饰器的制作。
# column 是columnId 兑换 栏目名称的修饰器
# category 是categoryId 兑换 栏目名称的修饰器
$data['list'] = $this->hookData($data['list'], 'string:' . $template, 'rs', true);
$this->success('ok', $data);
}
}
对话框列表页面使用的模板代码如下
/app/home/view/select_dialog.tpl
<!doctype html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>单选对话框</title>
<link type="text/css" rel="stylesheet" href="/yeeui/css/yeeui.css"/>
<link type="text/css" rel="stylesheet" href="/icofont/icofont.css"/>
<script src="/yeeui/third/jquery-3.3.1.min.js"></script>
<script src="/yeeui/third/vue.min.js"></script>
<script src="/yeeui/yee.js"></script>
{literal}
<style>
html, body {
background: #fff;
}
</style>
{/literal}
</head>
<body>
<div class="yee-wrap yee-dialog">
<div class="yee-list-header">
<div class="yee-caption">选择列表</div>
<div class="yee-toolbar">
<span> 共 <span id="records-count">0</span> 条记录</span>
<a href="javascript:window.location.reload()" class="refresh-btn"><i class="icofont-refresh"></i>刷新</a>
</div>
</div>
<div name="main-list">
<div class="yee-list-search">
<!--YeeUI ajax搜索表单控件-->
<form id="searchForm" yee-module="search-form" data-bind="#list">
<div class="yee-cell">
<label class="yee-label">文章标题:</label>
<span><input name="keyword" class="form-inp text" type="text"/></span>
</div>
<div class="yee-cell">
<input class="form-btn blue" value="查询" type="submit"/>
<input class="form-btn normal" value="重置" type="reset"/>
<input type="hidden" name="sort">
</div>
</form>
</div>
<div class="scrollbar" style="height:calc(100vh - 180px);overflow-y: auto">
<!--YeeUI数据表格控件-->
<table id="list" width=100% class="yee-datatable" yee-module="datatable" data-auto-load="true">
<thead>
<tr>
<th width="80">选择</th>
<th align="center" width="60">id</th>
<th align="left">文章标题</th>
<th align="center" width="80">栏目类别</th>
<th align="center" width="80">文章分类</th>
<th align="center" width="80">点击数</th>
<th align="center" width="180">创建时间</th>
</tr>
</thead>
<tbody yee-template="vue">
<tr v-for="rs in list">
<td align="center" v-html="rs._choice"></td>
<td align="center" v-html="rs.id"></td>
<td align="left" v-html="rs.title"></td>
<td align="center" v-html="rs.columnName"></td>
<td align="center" v-html="rs.categoryName"></td>
<td align="center" v-html="rs.hits"></td>
<td align="center" v-html="rs.addTime"></td>
</tr>
<tr v-if="list.length==0">
<td colspan="100"> 没有任何数据信息....</td>
</tr>
</tbody>
</table>
</div>
<!--YeeUI分页控件-->
<div yee-module="pagebar" data-bind="#list" class="yee-pagebar">
<div yee-template="vue">
<div class="pagebar" v-html="barCode"></div>
<div class="pagebar-info">共有信息:<span v-text="recordsCount"></span> 页次:<span v-text="page"></span>/<span v-text="pageCount"></span> 每页<span v-text="pageSize"></span></div>
</div>
</div>
</div>
</div>
{literal}
<script>
//当对话框初始化完成后,该函数会返回 dialog 的对话框句柄。
Yee.readyDialog(function (dialog) {
let table = $("#list");
//更新
table.on("render", function (ev, source) {
$("#records-count").text(source.pageInfo.recordsCount || "0");
});
table.on('click', 'a.check-item', function () {
let data = $(this).data();
//使用对话框句柄返回数据 data
dialog.success(data);
//关闭对话框
dialog.close();
});
});
</script>
{/literal}
</html>
接着 我们用示例来演示如何使用 单选对话框
UserModel:
namespace app\home\model;
use beacon\core\DB;
use beacon\core\Form;
use beacon\widget\SelectDialog;
use beacon\widget\Text;
use beacon\widget\Textarea;
#注意 这里需要使用表单注解
#[Form(title: '用户表单', table: '@pf_user', template: 'user.form.tpl')]
class UserModel
{
#[Text(
label: '团队名称',
validRule: ['r' => '请填写团队名称'],
)]
public string $groupName = '';
#[SelectDialog(
label: '选择文章1',
url: '~/select_dialog',
textFunc: [self::class, 'getSelectName']
)]
public int $select1 = 0;
#[SelectDialog(
label: '选择文章2',
url: '~/select_dialog',
)]
public array $select2 = [];
#[Textarea(
label: '团队介绍',
validRule: ['r' => '请填写个人介绍'],
)]
public string $intro = '';
public static function getSelectName(int|string $value): string
{
$row = DB::getRow('select title from @pf_article where id=?', $value);
if ($row == null) {
return '';
}
return $row['title'];
}
}
模板页面:
<!doctype html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>{$form->title}</title>
<link type="text/css" rel="stylesheet" href="/yeeui/css/yeeui.css"/>
<link type="text/css" rel="stylesheet" href="/icofont/icofont.css"/>
<script src="/yeeui/third/jquery-3.3.1.min.js"></script>
<script src="/yeeui/yee.js"></script>
</head>
<body>
<div style="margin: 20px">
<form method="post" yee-module="ajax validate">
<div class="yee-panel">
<div class="panel-caption">
{if $form->getType()=='add'}添加{elseif $form->getType()=='edit'}编辑{/if}{$form->title}
</div>
<div class="panel-content">
{foreach from=$form->getViewFields() item=field}
{field_row field=$field}
{/foreach}
</div>
<div class="yee-submit">
<label class="submit-label"></label>
<div class="submit-cell">
{*输出隐藏域*}
{$form->fetchHideBox()|raw}
<input type="submit" class="form-btn red" value="提交">
</div>
</div>
</div>
</form>
</div>
</html>
控制器页面:
namespace app\home\controller;
use app\home\model\UserModel;
use beacon\core\Controller;
use beacon\core\Form;
use beacon\core\Logger;
use beacon\core\Method;
class User extends Controller
{
#[Method(act: 'index', method: Method::GET)]
public function index()
{
$form = Form::create(UserModel::class, 'add');
$this->displayForm($form);
}
#[Method(act: 'index', method: Method::POST)]
public function add()
{
$user = new UserModel();
$form = Form::create($user, 'add');
$input = $this->completeForm($form);
Logger::log($input); #input 可以用用于插入或者更新数据库。
Logger::log($user);
//这里需要有返回值 否则 ajax 提交会没有任何内容返回
$this->success('ok');
}
}
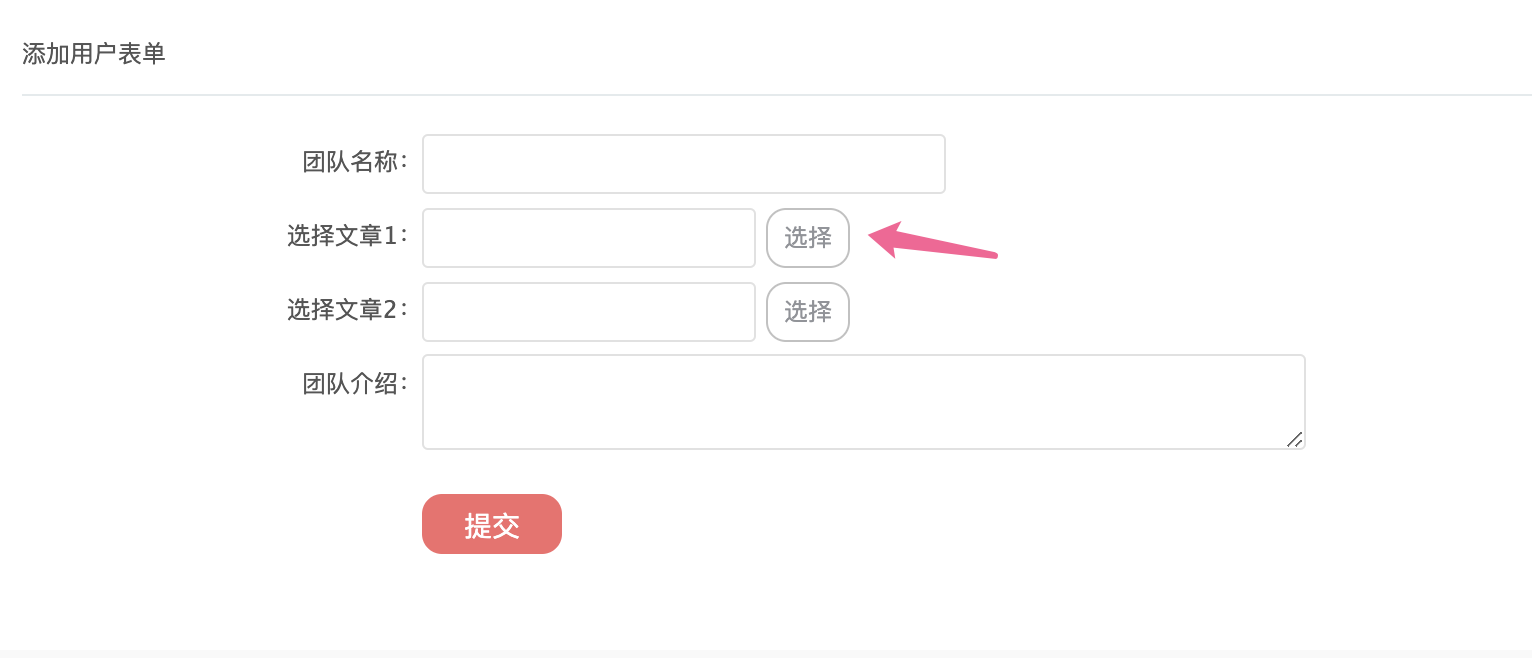
呈现效果如下:
点击选择按钮后打开对话框如下:
选择值后将关闭对话框,并填充值和文本.
我们选中值并填写表单提交,debug.php 数据如下。
{
"groupName": "测试团队",
"select1": 5,
"select2": {
"text": "今天聊聊 Elasticsearch 在PHP项目中的使用。",
"value": 7
},
"intro": "就你最帅。"
}
{
"___class_name": "app\\home\\model\\UserModel",
"groupName": "测试团队",
"select1": "5",
"select2": {
"text": "今天聊聊 Elasticsearch 在PHP项目中的使用。",
"value": 7
},
"intro": "就你最帅。"
}
这里 $select1 因为是整形,所以只赋予其 值,而 $select2 是数组,所以把完整的数据结构填入其中。
$select1 需要在回显数据的时候 设置 textSql 或者 textFunc 属性用于显示对应的文本信息。
$select2 不需要设置 textSql textFunc 因为其结果中已经存在有对应的文本信息。