CheckGroup 勾选组
CheckGroup 勾选组是一个基于Field 的扩展插件,同时 CheckGroup 勾选组 拥有Field 的所有设置属性。
只能对array类型的Model属性进行注解。
除此之外,CheckGroup 勾选组 还有几个自己的设置属性。
public array $options = []
用于设置每个选项的数组
格式为
options:[
['value'=>1,'text'=>'汽车'],
['value'=>2,'text'=>'电子'],
['value'=>3,'text'=>'图书'],
['value'=>4,'text'=>'运动'],
]即 每项都需要有 value 和 对应 的 text 设置,可以多项。
public string|array $optionFunc = '';
用于设置选项的函数名,或者数组形式的函数名
#[CheckGroup(
label: '所属栏目',
optionFunc: '\app\home\model\UserModel::columnOptions'
)]
public array $column = [];
public static function columnOptions(): array
{
return [
['value' => 1, 'text' => '汽车'],
['value' => 2, 'text' => '电子'],
['value' => 3, 'text' => '图书'],
['value' => 4, 'text' => '运动'],
];
}数组形式
#[CheckGroup(
label: '所属栏目',
optionFunc: [self::class,'columnOptions']
)]
public array $column = [];
public static function columnOptions(): array
{
return [
['value' => 1, 'text' => '汽车'],
['value' => 2, 'text' => '电子'],
['value' => 3, 'text' => '图书'],
['value' => 4, 'text' => '运动'],
];
}
public string $itemType = 'string';
每项值存储在数组中的类型。
如上例子,我们需要每项值存储的类型时 int 类型,所以我们可以相应的修改每项值的存储类型为 int。
#[CheckGroup(
label: '所属栏目',
itemType: 'int',
optionFunc: [self::class, 'columnOptions']
)]
public array $column = [];
public static function columnOptions(): array
{
return [
['value' => 1, 'text' => '汽车'],
['value' => 2, 'text' => '电子'],
['value' => 3, 'text' => '图书'],
['value' => 4, 'text' => '运动'],
];
}
public string $optionSql = '';
我们也可以使用Sql 语句来设置我们的选项值。
如
#[CheckGroup(
label: '所属栏目',
itemType: 'int',
optionSql: 'select id as value,name as text from @pf_column where allow=1'
)]
public array $column = [];
public ?array $names = null;
设置对应选项的字段名称,用于拆分保存数据。
例如
#[CheckGroup(
label: '选择感兴趣的类目',
itemType: 'int',
options: [
['value' => 1, 'text' => '汽车'],
['value' => 2, 'text' => '电子'],
['value' => 3, 'text' => '图书'],
['value' => 4, 'text' => '运动'],
],
names: ['car', 'electron', 'book', 'sport']
)]
public array $like = [];在使用 Form->getData() 时返回的数组中,将根据勾选的选项 设置 car electron book sport 4个键值为0 或者 1 ,如勾选 则为1.
完整的示例如下:
UserModel
namespace app\home\model;
use beacon\core\Form;
use beacon\widget\CheckGroup;
#注意 这里需要使用表单注解
#[Form(title: '用户表单', table: '@pf_user', template: 'user.form.tpl')]
class UserModel
{
#[CheckGroup(
label: '选择感兴趣的类目',
itemType: 'int',
options: [
['value' => 1, 'text' => '汽车'],
['value' => 2, 'text' => '电子'],
['value' => 3, 'text' => '图书'],
['value' => 4, 'text' => '运动'],
],
names: ['car', 'electron', 'book', 'sport']
)]
public array $like = [];
#[CheckGroup(
label: '所属栏目',
itemType: 'int',
optionSql: 'select id as value,name as text from @pf_column where allow=1'
)]
public array $column = [];
}
使用YeeUI js框架 的模板
<!doctype html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>{$form->title}</title>
<link type="text/css" rel="stylesheet" href="/yeeui/css/yeeui.css"/>
<link type="text/css" rel="stylesheet" href="/icofont/icofont.css"/>
<script src="/yeeui/third/jquery-3.3.1.min.js"></script>
<script src="/yeeui/yee.js"></script>
</head>
<body>
<div style="margin: 20px">
<form method="post">
<div class="yee-panel">
<div class="panel-caption">
{if $form->getType()=='add'}添加{elseif $form->getType()=='edit'}编辑{/if}{$form->title}
</div>
<div class="panel-content">
{foreach from=$form->getViewFields() item=field}
{field_row field=$field}
{/foreach}
</div>
<div class="yee-submit">
<label class="submit-label"></label>
<div class="submit-cell">
{*输出隐藏域*}
{$form->fetchHideBox()|raw}
<input type="submit" class="form-btn red" value="提交">
</div>
</div>
</div>
</form>
</div>
</html>
控制器代码:
namespace app\home\controller;
use app\home\model\UserModel;
use beacon\core\Controller;
use beacon\core\Form;
use beacon\core\Logger;
use beacon\core\Method;
class User extends Controller
{
#[Method(act: 'index', method: Method::GET)]
public function index()
{
$form = Form::create(UserModel::class, 'add');
$this->displayForm($form);
}
#[Method(act: 'index', method: Method::POST)]
public function add()
{
$user = new UserModel();
$form = Form::create($user, 'add');
$input = $this->completeForm($form);
Logger::log($input); #input 可以用用于插入或者更新数据库。
Logger::log($user);
}
}
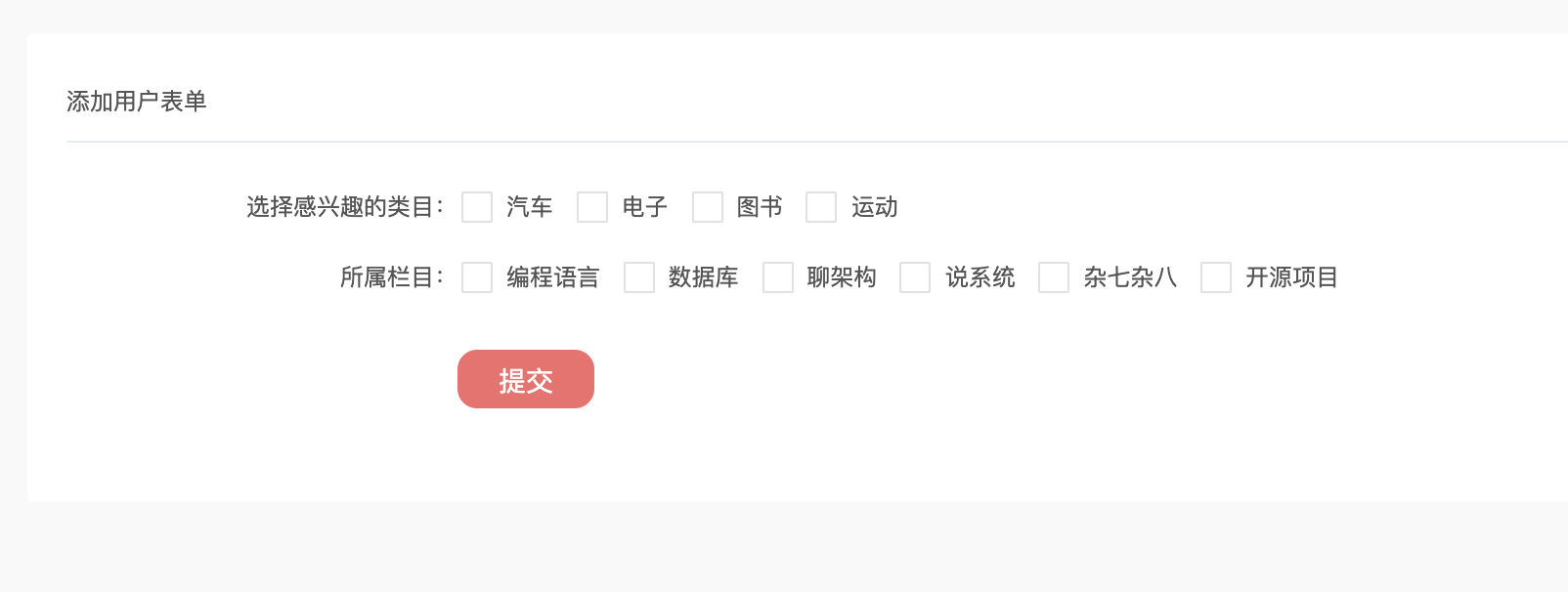
呈现效果如下:
我们勾选几项后 提交 查看 debug.php 输出结果。
最终输出效果如下:
{
"car": 1,
"electron": 0,
"book": 1,
"sport": 0,
"column": [
2,
3,
4
]
}
{
"___class_name": "app\\home\\model\\UserModel",
"like": [
1,
3
],
"column": [
2,
3,
4
]
}