Button
Button 按钮插件将会生成一个按钮 基类是 Field,且按钮类型的插件不会被加入到获取的数组数据中,即在表单中 Form->getData() 方法调用后,按钮类型的属性值不会被加入到该方法获取的数据数组中。
由于按钮是继承与 Field 所以拥有Field 的所有可设置属性。
按钮的使用示例
#[Button(label: '按钮')]
public string $btn1 = '';
配合使用 YeeUI 的布局样式。
<!doctype html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>{$form->title}</title>
<link type="text/css" rel="stylesheet" href="/yeeui/css/yeeui.css"/>
<link type="text/css" rel="stylesheet" href="/icofont/icofont.css"/>
<script src="/yeeui/third/jquery-3.3.1.min.js"></script>
<script src="/yeeui/yee.js"></script>
</head>
<body>
<div style="margin: 20px">
<form method="post">
<div class="yee-panel">
<div class="panel-caption">
{if $form->getType()=='add'}添加{elseif $form->getType()=='edit'}编辑{/if}{$form->title}
</div>
<div class="panel-content">
{foreach from=$form->getViewFields() item=field}
{field_row field=$field}
{/foreach}
</div>
<div class="yee-submit">
<label class="submit-label"></label>
<div class="submit-cell">
{*输出隐藏域*}
{$form->fetchHideBox()|raw}
<input type="submit" class="form-btn red" value="提交">
</div>
</div>
</div>
</form>
</div>
</html>
完整的Model 示例
namespace app\home\model;
use beacon\core\Form;
use beacon\widget\Button;
use beacon\widget\Password;
use beacon\widget\Select;
use beacon\widget\Text;
use beacon\widget\Textarea;
#注意 这里需要使用表单注解
#[Form(title: '用户表单', table: '@pf_user', template: 'user.form.tpl')]
class UserModel
{
#[Text(
label: '用户名',
validRule: ['r' => '请输入用户名'],
attrs: [
'class' => 'form-inp text',
'style' => 'width:300px',
'placeholder' => '请输入用户名'
],
)]
public string $username = '';
#[Password(
label: '用户密码',
validRule: ['r' => '请输入用户密码', 'maxLength' => [6, 20, '请输入0-1000的数值']],
attrs: [
'class' => 'form-inp text',
'style' => 'width:300px',
'placeholder' => '请输入用户密码'
],
)]
public string $password = '';
#[Select(
label: '用户类型',
offEdit: true,
attrs: [
'class' => 'form-inp select',
],
options: [
['value' => 1, 'text' => '卖家用户'],
['value' => 2, 'text' => '买家用户']
]
)]
public string $kind = '';
#[Button(label: '按钮', viewMerge: -1, attrs: ['onclick' => "alert('点击了按钮')"])]
public string $btn1 = '';
#[Textarea(
label: '介绍',
validRule: ['r' => '请输入介绍信息']
)]
public string $intro = '';
}
控制器:
namespace app\home\controller;
use app\home\model\UserModel;
use beacon\core\Controller;
use beacon\core\Form;
use beacon\core\Method;
class User extends Controller
{
#[Method(act: 'index', method: Method::GET)]
public function index()
{
$form = Form::create(UserModel::class, 'edit');
$this->displayForm($form);
}
}
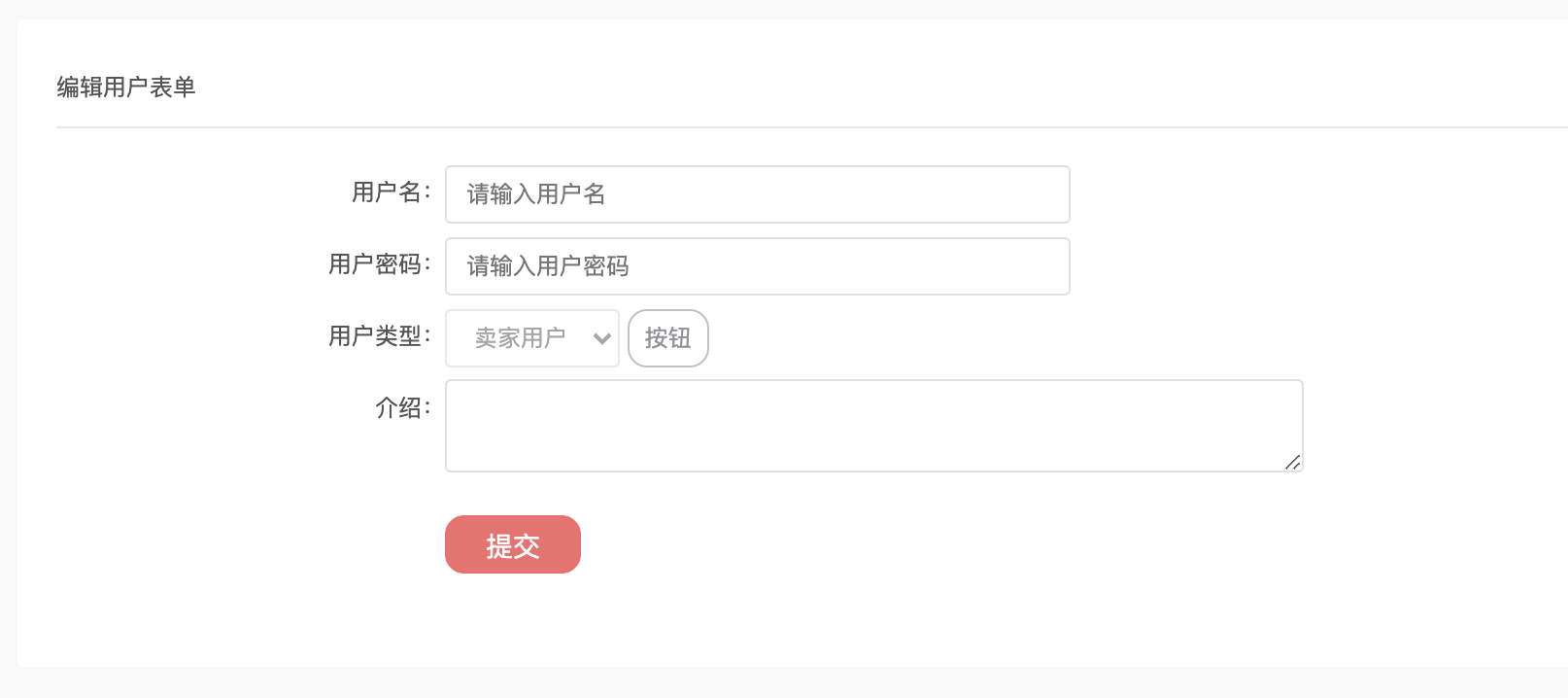
最终呈现效果: