DelaySelect 延迟下拉框
DelaySelect 延迟下拉框与Select下拉框不同之处在于 DelaySelect 延迟下拉框是需要使用ajax从服务器拉取选项数据的,同时 DelaySelect 延迟下拉框 也可以使用脚本更新选项数据。
延迟下拉框同样可以使用Field 的所有属性,与 Selelct 一样支持 string int float 的Model属性字段注解。
除了Field 字段属性外,DelaySelect 延迟下拉框还有一些配置属性
public string|array $header = '';
与Select下拉框一样,选项数据头
header:'请选择'
或者
header:['value'=>0,'text'=>'请选择']
public string|array $source = '';
选项数据或者URL 支持 虚拟路径,如果使用数组 则和 下拉框的options 设置一样。
public string $method = 'get';
数据请求方式,一般是 get 和 post
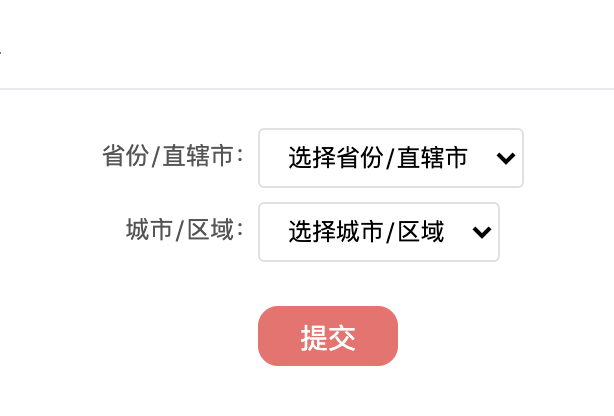
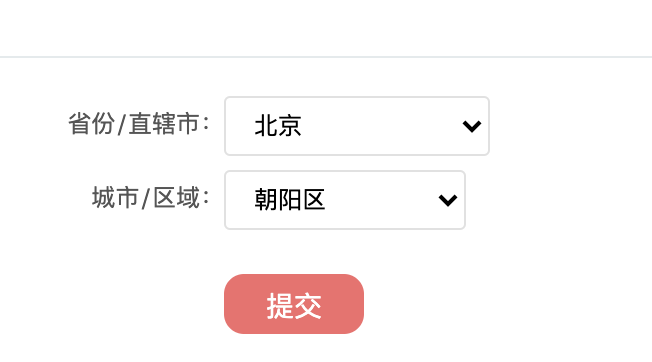
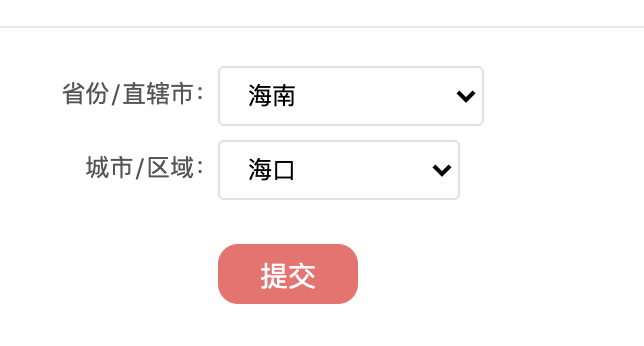
我们使用一个例子演示 使用 Select 和 DelaySelect 组合 实现 类似联动下拉的效果。
UserModel
namespace app\home\model;
use beacon\core\Form;
use beacon\widget\DelaySelect;
use beacon\widget\Select;
#注意 这里需要使用表单注解
#[Form(title: '用户表单', table: '@pf_user', template: 'user.form.tpl')]
class UserModel
{
#[Select(
label: '省份/直辖市',
header: '选择省份/直辖市',
options: [
['value' => 1, 'text' => '北京', 'data-url' => '~/user/city?provinceId=1'],
['value' => 2, 'text' => '海南', 'data-url' => '~/user/city?provinceId=2']
]
// 每项中的 data-url 用于设置$cityId 的数据源
,
attrs: [
// 添加一个脚本事件,用 $('#cityId').emit('update',url); 更新$cityId 的数据源
'onchange' => "var url=$(this).find('option:selected').data('url')||''; $('#cityId').emit('update',url);"
]
)]
public int $provinceId = 0;
#[DelaySelect(
label: '城市/区域',
header: '选择城市/区域',
source: '', //数据源第一次加载,先是设置为空,由 Select onchange 中更新数据源。
method: 'post',
)]
public int $cityId = 0;
}
模板代码:
<!doctype html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>{$form->title}</title>
<link type="text/css" rel="stylesheet" href="/yeeui/css/yeeui.css"/>
<link type="text/css" rel="stylesheet" href="/icofont/icofont.css"/>
<script src="/yeeui/third/jquery-3.3.1.min.js"></script>
<script src="/yeeui/yee.js"></script>
</head>
<body>
<div style="margin: 20px">
<form method="post" yee-module="ajax validate">
<div class="yee-panel">
<div class="panel-caption">
{if $form->getType()=='add'}添加{elseif $form->getType()=='edit'}编辑{/if}{$form->title}
</div>
<div class="panel-content">
{foreach from=$form->getViewFields() item=field}
{field_row field=$field}
{/foreach}
</div>
<div class="yee-submit">
<label class="submit-label"></label>
<div class="submit-cell">
{*输出隐藏域*}
{$form->fetchHideBox()|raw}
<input type="submit" class="form-btn red" value="提交">
</div>
</div>
</div>
</form>
</div>
</html>
控制器代码:
namespace app\home\controller;
use app\home\model\UserModel;
use beacon\core\Controller;
use beacon\core\Form;
use beacon\core\Logger;
use beacon\core\Method;
class User extends Controller
{
#[Method(act: 'index', method: Method::GET)]
public function index()
{
$form = Form::create(UserModel::class, 'add');
$this->displayForm($form);
}
#[Method(act: 'index', method: Method::POST)]
public function add()
{
$user = new UserModel();
$form = Form::create($user, 'add');
$input = $this->completeForm($form);
Logger::log($input); #input 可以用用于插入或者更新数据库。
Logger::log($user);
//这里需要有返回值 否则 ajax 提交会没有任何内容返回
$this->success('ok');
}
/**
* 为 DelaySelect 提供数据 城市的数据链接 虚拟地址是 ~/user/city
*/
#[Method(act: 'city', method: Method::POST)]
public function city(int $provinceId = 0)
{
if ($provinceId == 1) {
$this->success('ok', ['data' => [
['value' => 11, 'text' => '朝阳区'],
['value' => 12, 'text' => '大兴区']
]]);
}
if ($provinceId == 2) {
$this->success('ok', ['data' => [
['value' => 21, 'text' => '海口'],
['value' => 22, 'text' => '三亚']
]]);
}
$this->success('ok', ['data' => []]);
}
}最终效果: