UpImage 图片上传
UpImage 图片上传控件同样支持Field 字段的所有可设置字段,可以在 string,array 类型的Model属性字段上做注解,如果是单个图片上传,可以在string类型的Model属性字段注解,如果是 多个图片上传可在array类型的Model属性字段上注解.
和 UpFile 一样 ,除了具有Field 的属性可设置以外,UpImage 还有自己的一些属性设置项。
public string $url = '/service/upload';
提交上传文件的路径地址,在BeaconPHP框架中 一般默认是提交到 /service/upload 路径去上传。
public string $mode = 'image';
上传的模式,如果是单图片上传 则填写 image 如是多图片上传则填写 imgGroup .
public string $extensions = '';
允许上传的文件扩展类型,如 jpg,jpeg,png,gif 使用半角逗号分割,如果不做限制可以留空。
public string $fieldName = 'filedata';
定义上传域 的输入框名称,也就是提交上传的字段名称。在 BeaconPHP 的 /service/upload 操作中需要的上传域名称是 filedata ,如果使用其他地址上传,可以修改对应的域名称。
public int $size = 0;
最多支持上传的图片数量,只有在多图片上传 如 mode=imgGroup 的情况下设置有效。如果为 0 不做限制。
public int $imgWidth = 0;
显示预览视图的宽,如果为 0 则使用默认值。
public int $imgHeight = 0;
显示预览视图的高,如果为 0 则使用默认值。
演示示例如下:
UserModel
namespace app\home\model;
use beacon\core\Form;
use beacon\widget\UpImage;
#注意 这里需要使用表单注解
#[Form(title: '用户表单', table: '@pf_user', template: 'user.form.tpl')]
class UserModel
{
#[UpImage(
label: '上传图片',
url: '^/service/upload',
mode: 'image',
extensions: 'png,jpeg,jpg,gif',
fieldName: 'filedata',
imgWidth: 150,
imgHeight: 120,
)]
public string $cover = '';
#[UpImage(
label: '多图上传',
url: '^/service/upload',
mode: 'imgGroup',
extensions: 'png,jpeg,jpg,gif',
fieldName: 'filedata',
imgWidth: 80,
imgHeight: 80,
size: 5
)]
public array $photos = [];
}
模板代码:
<!doctype html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>{$form->title}</title>
<link type="text/css" rel="stylesheet" href="/yeeui/css/yeeui.css"/>
<link type="text/css" rel="stylesheet" href="/icofont/icofont.css"/>
<script src="/yeeui/third/jquery-3.3.1.min.js"></script>
<script src="/yeeui/yee.js"></script>
</head>
<body>
<div style="margin: 20px">
<form method="post" yee-module="ajax validate">
<div class="yee-panel">
<div class="panel-caption">
{if $form->getType()=='add'}添加{elseif $form->getType()=='edit'}编辑{/if}{$form->title}
</div>
<div class="panel-content">
{foreach from=$form->getViewFields() item=field}
{field_row field=$field}
{/foreach}
</div>
<div class="yee-submit">
<label class="submit-label"></label>
<div class="submit-cell">
{*输出隐藏域*}
{$form->fetchHideBox()|raw}
<input type="submit" class="form-btn red" value="提交">
</div>
</div>
</div>
</form>
</div>
</html>
控制器代码:
namespace app\home\controller;
use app\home\model\UserModel;
use beacon\core\Controller;
use beacon\core\Form;
use beacon\core\Logger;
use beacon\core\Method;
class User extends Controller
{
#[Method(act: 'index', method: Method::GET)]
public function index()
{
$form = Form::create(UserModel::class, 'add');
$this->displayForm($form);
}
#[Method(act: 'index', method: Method::POST)]
public function add()
{
$user = new UserModel();
$form = Form::create($user, 'add');
$input = $this->completeForm($form);
Logger::log($input); #input 可以用用于插入或者更新数据库。
Logger::log($user);
//这里需要有返回值 否则 ajax 提交会没有任何内容返回
$this->success('ok');
}
}
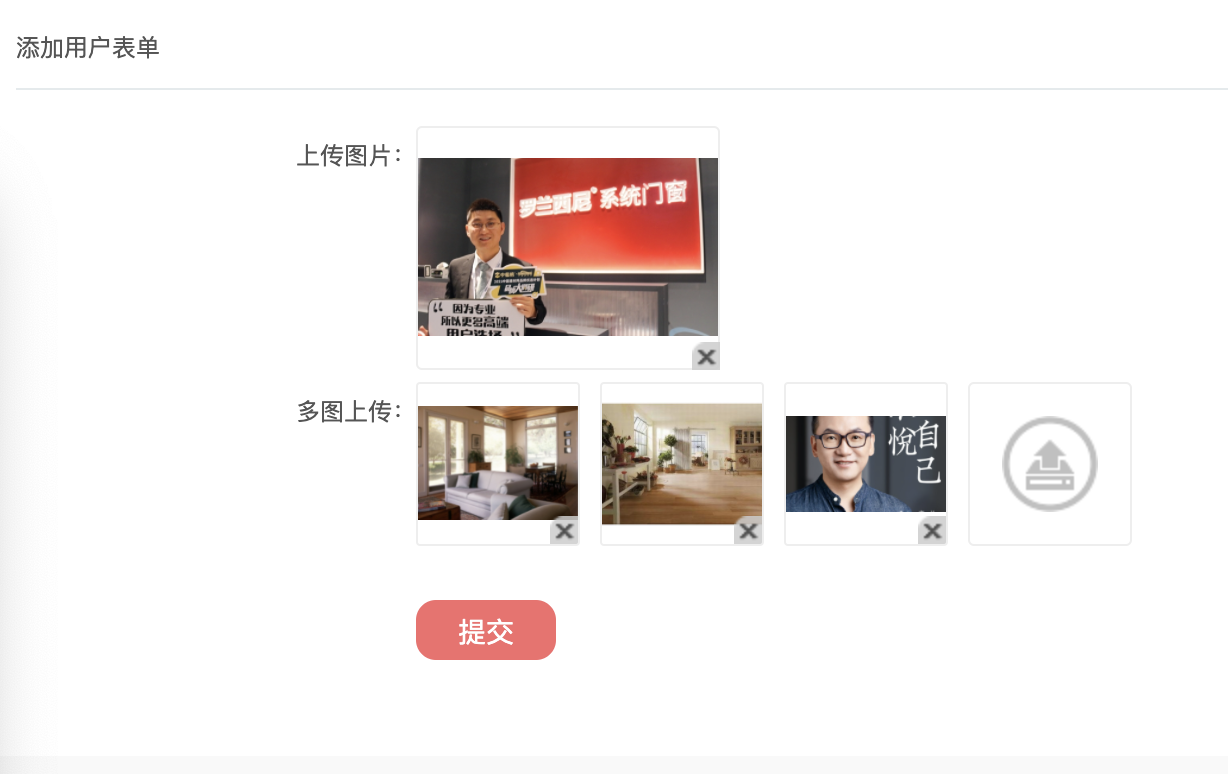
最终呈现效果如下: