Linkage 联动下拉框
Linkage 联动下拉框 即多个输入框数据相关联,如选择省份 - 城市 需要用到,支持Field 的属性设置,仅支持 array 的Model属性字段注解。
除了Field 的属性以外,还有自己的属性设置如下
public array $headers = [];
设置每项下拉框的头
如:
headers:['选择省份','选择城市']
public string $source = '';
数据源地址:
一般我们的联动下来需要提供一个数据地址,用于拉取下拉框的选项数据
该地址支持虚拟URL路径。
比如我们在User控制器中添加一个操作 用于提供地址
/**
* 为Linkage 提供数据 虚拟地址是 ~/user/source
*/
#[Method(act: 'source', method: Method::GET)]
public function source()
{
$data = [
[
'value' => 1,
'text' => '北京',
'childs' => [
['value' => 11, 'text' => '朝阳区'],
['value' => 12, 'text' => '大兴区']
]
],
['value' => 2, 'text' => '海南',
'childs' => [
['value' => 21, 'text' => '海口'],
['value' => 22, 'text' => '三亚']
]
]
];
$this->success('ok', ['data' => $data]);
}那么 数据源配置的地址是 ~/user/source
source:'~/user/source'
#如果我们知道真实路径 也可以配置成真实路径。
source:'/user/source'
public string $method = 'get';
数据源请求方式,一般是 get 或者 post
public string $itemType = 'string';
每项下拉框的值类型。
public int $level = 0;
下拉框的数量,如果填写则固定数量,如果不填写则由下拉框的内容决定是否显示(动态的)
public ?array $names = null;
设置对应选项的字段名称,用于拆分保存数据。
完整的示例:
UserModel:
namespace app\home\model;
use beacon\core\Form;
use beacon\widget\Linkage;
#注意 这里需要使用表单注解
#[Form(title: '用户表单', table: '@pf_user', template: 'user.form.tpl')]
class UserModel
{
#[Linkage(
label: '选择位置',
headers: ['选择省份/直辖市', '选择城市/区域'],
source: '~/user/source',
method: 'get',
itemType: 'int',
level: 2,
validGroup: [['r' => '请选择省份或直辖市'], ['r' => '请选择城市区域']]
)]
public array $area1 = [];
#[Linkage(
label: '选择位置',
headers: ['选择省份/直辖市', '选择城市/区域'],
source: '~/user/province',
method: 'post',
itemType: 'int',
names: ['provinceId', 'cityId'],
validGroup: [['r' => '请选择省份或直辖市'], ['r' => '请选择城市区域']]
)]
public array $area2 = [];
}提示:这里需要对每项进行验证的话,使用 validGroup 设置验证数据。
模板代码:
<!doctype html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>{$form->title}</title>
<link type="text/css" rel="stylesheet" href="/yeeui/css/yeeui.css"/>
<link type="text/css" rel="stylesheet" href="/icofont/icofont.css"/>
<script src="/yeeui/third/jquery-3.3.1.min.js"></script>
<script src="/yeeui/yee.js"></script>
</head>
<body>
<div style="margin: 20px">
<form method="post" yee-module="ajax validate">
<div class="yee-panel">
<div class="panel-caption">
{if $form->getType()=='add'}添加{elseif $form->getType()=='edit'}编辑{/if}{$form->title}
</div>
<div class="panel-content">
{foreach from=$form->getViewFields() item=field}
{field_row field=$field}
{/foreach}
</div>
<div class="yee-submit">
<label class="submit-label"></label>
<div class="submit-cell">
{*输出隐藏域*}
{$form->fetchHideBox()|raw}
<input type="submit" class="form-btn red" value="提交">
</div>
</div>
</div>
</form>
</div>
</html>
控制器代码:
namespace app\home\controller;
use app\home\model\UserModel;
use beacon\core\App;
use beacon\core\Controller;
use beacon\core\Form;
use beacon\core\Logger;
use beacon\core\Method;
class User extends Controller
{
#[Method(act: 'index', method: Method::GET)]
public function index()
{
$form = Form::create(UserModel::class, 'add');
$this->displayForm($form);
}
#[Method(act: 'index', method: Method::POST)]
public function add()
{
$user = new UserModel();
$form = Form::create($user, 'add');
$input = $this->completeForm($form);
Logger::log($input); #input 可以用用于插入或者更新数据库。
Logger::log($user);
//这里需要有返回值 否则 ajax 提交会没有任何内容返回
$this->success('ok');
}
/**
* 一次性返回两层数据
* 为Linkage 提供数据 虚拟地址是 ~/user/source
*/
#[Method(act: 'source', method: Method::GET)]
public function source()
{
$data = [
[
'value' => 1,
'text' => '北京',
'childs' => [
['value' => 11, 'text' => '朝阳区'],
['value' => 12, 'text' => '大兴区']
]
],
['value' => 2, 'text' => '海南',
'childs' => [
['value' => 21, 'text' => '海口'],
['value' => 22, 'text' => '三亚']
]
]
];
$this->success('ok', ['data' => $data]);
}
/**
* 为Linkage 提供数据 虚拟地址是 ~/user/province
*/
#[Method(act: 'province', method: Method::POST)]
public function province()
{
//这里返回的数据与上面source 不通的是,这里不一次性返回,childs 被设置成一个链接,也就是城市的数据链接地址
$data = [
['value' => 1, 'text' => '北京', 'childs' => App::url(['act' => 'city', 'provinceId' => 1])],
['value' => 2, 'text' => '海南', 'childs' => App::url(['act' => 'city', 'provinceId' => 2])]
];
$this->success('ok', ['data' => $data]);
}
/**
* 为Linkage 提供数据 城市的数据链接 虚拟地址是 ~/user/city
*/
#[Method(act: 'city', method: Method::POST)]
public function city(int $provinceId = 0)
{
if ($provinceId == 1) {
$this->success('ok', ['data' => [
['value' => 11, 'text' => '朝阳区'],
['value' => 12, 'text' => '大兴区']
]]);
}
if ($provinceId == 2) {
$this->success('ok', ['data' => [
['value' => 21, 'text' => '海口'],
['value' => 22, 'text' => '三亚']
]]);
}
$this->success('ok', ['data' => []]);
}
}
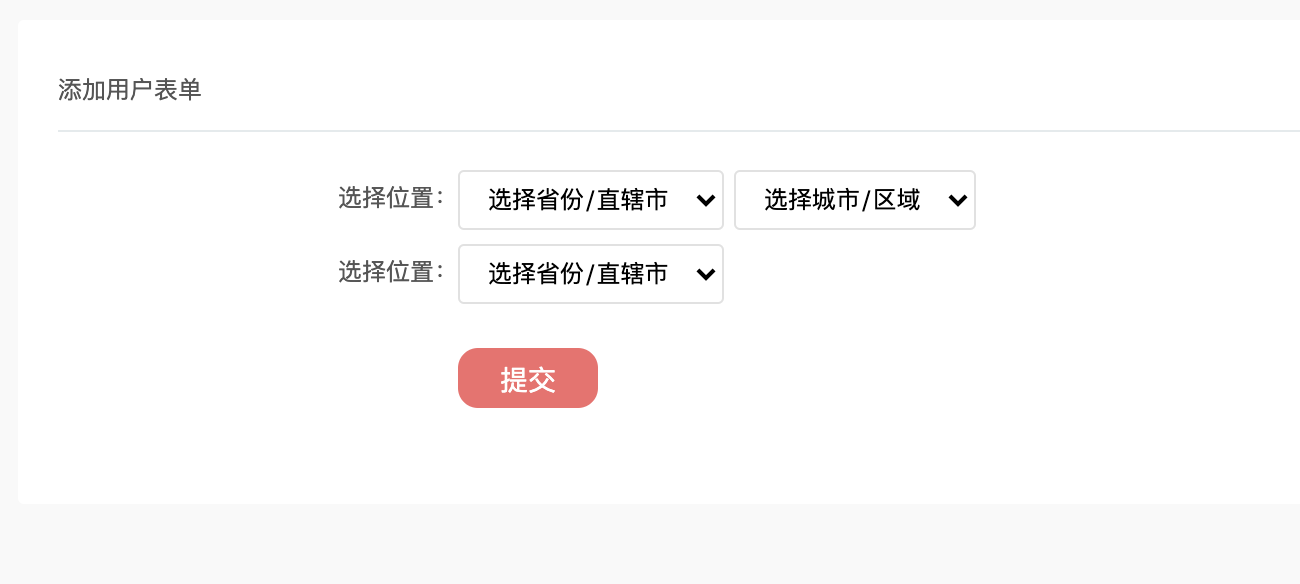
最终效果如下:
最终选择一些值提交以后:
{
"area1": [
1,
11
],
"provinceId": 2,
"cityId": 22
}
{
"___class_name": "app\\home\\model\\UserModel",
"area1": [
1,
11
],
"area2": [
2,
22
]
}