Tinymce 编辑器
Tinymce 编辑器是一个富文本编辑器,具有Field的所有属性设置,支持 string 类型的Model属性字段注解。
除了具有Field 的属性外,Tinymce 编辑器还有属于自己的属性设置如下:
public string $imagesUploadUrl = '';
图片上传路径
如果没有设置,则不允许上传图片。
在 BeaconPHP 中 可以使用
/service/tiny_upload
的路径来设置 Tinymce 编辑器
public string $typeMode = 'basic';
按钮及风格设置
支持的选项有
full 全功能
basic 基础功能
mini 迷你功能
public bool $statusbar = false;
是否要开启状态栏
public bool $elementPath = false;
是否要显示 元素节点路径,需要先开启 statusbar
使用示例如下:
UserModel:
namespace app\home\model;
use beacon\core\Form;
use beacon\widget\Tinymce;
#注意 这里需要使用表单注解
#[Form(title: '用户表单', table: '@pf_user', template: 'user.form.tpl')]
class UserModel
{
#[Tinymce(
label: '文本编辑器',
typeMode: 'full',
imagesUploadUrl: '/service/tiny_upload',
statusbar:true,
elementPath:true,
attrs: [
'style' => 'height:160px'
]
)]
public string $content1 = '';
#[Tinymce(
label: '文本编辑器',
typeMode: 'basic',
statusbar:false,
imagesUploadUrl: '/service/tiny_upload',
attrs: [
'style' => 'height:120px'
]
)]
public string $content2 = '';
#[Tinymce(
label: '文本编辑器',
typeMode: 'mini',
statusbar:false,
imagesUploadUrl: '/service/tiny_upload',
attrs: [
'style' => 'width:700px;height:120px'
]
)]
public string $content3 = '';
}
模板代码:
<!doctype html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>{$form->title}</title>
<link type="text/css" rel="stylesheet" href="/yeeui/css/yeeui.css"/>
<link type="text/css" rel="stylesheet" href="/icofont/icofont.css"/>
<script src="/yeeui/third/jquery-3.3.1.min.js"></script>
<script src="/yeeui/yee.js"></script>
</head>
<body>
<div style="margin: 20px">
<form method="post" yee-module="ajax validate">
<div class="yee-panel">
<div class="panel-caption">
{if $form->getType()=='add'}添加{elseif $form->getType()=='edit'}编辑{/if}{$form->title}
</div>
<div class="panel-content">
{foreach from=$form->getViewFields() item=field}
{field_row field=$field}
{/foreach}
</div>
<div class="yee-submit">
<label class="submit-label"></label>
<div class="submit-cell">
{*输出隐藏域*}
{$form->fetchHideBox()|raw}
<input type="submit" class="form-btn red" value="提交">
</div>
</div>
</div>
</form>
</div>
</html>控制器:
namespace app\home\controller;
use app\home\model\UserModel;
use beacon\core\Controller;
use beacon\core\Form;
use beacon\core\Logger;
use beacon\core\Method;
class User extends Controller
{
#[Method(act: 'index', method: Method::GET)]
public function index()
{
$form = Form::create(UserModel::class, 'add');
$this->displayForm($form);
}
#[Method(act: 'index', method: Method::POST)]
public function add()
{
$user = new UserModel();
$form = Form::create($user, 'add');
$input = $this->completeForm($form);
Logger::log($input); #input 可以用用于插入或者更新数据库。
Logger::log($user);
//这里需要有返回值 否则 ajax 提交会没有任何内容返回
$this->success('ok');
}
}
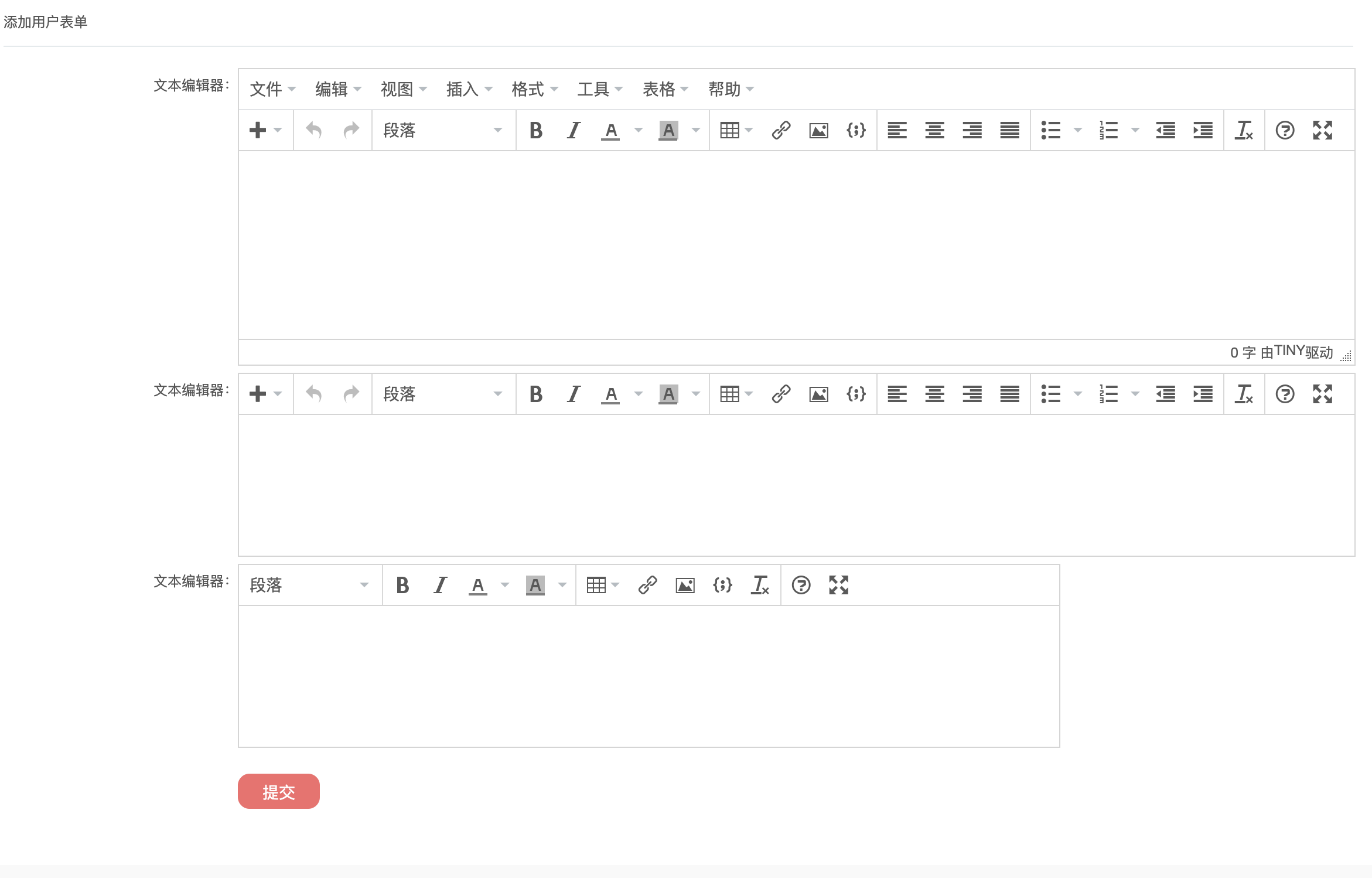
最终显示效果如下: