XhEditor 编辑器
XhEditor 编辑器是一个很简单的富文本编辑器,具有Field 的所有属性设置,支持string 类型的Model 属性字段设置。
除了具有Field 的属性以外,XhEditor 编辑器还有属于自己的属性设置如下:
public string $skin = '';
皮肤选择,如果为空则为默认皮肤
可选的设置参数为
default 默认皮肤
vista vista风格的皮肤
o2007blue office2007蓝色皮肤
o2007silver office2007银色皮肤
nostyle 无样式皮肤
public string $tools = '';
工具样式设置
可选项为
full 全部按钮样式风格
mfull 相对full简化样式风格
simple 简单样式风格
mini 最简化样式风格
public string $upLinkUrl = '';
附件添加的上传路径,如果设置为空则不支持附件上传,在BeaconPHP 中我们一般使用的是
/service/xh_upload?immediate=1
public string $upLinkExt = '';
配置支持的允许附件类型后缀,格式如下
txt,doc,docx,zip,rar,xls,xlsx,pdf
public string $upImgUrl = '';
配置图片上传的路径,如果设置为空则不支持图片上传,在BeaconPHP 中我们一般使用的是
/service/xh_upload?immediate=1
public string $upImgExt = '';
配置支持允许上传的图片类型后缀,格式如下
jpg,jpeg,bmp,gif,png
完整的示例如下:
Model:
namespace app\home\model;
use beacon\core\Form;
use beacon\widget\XhEditor;
#注意 这里需要使用表单注解
#[Form(title: '用户表单', table: '@pf_user', template: 'user.form.tpl')]
class UserModel
{
#[XhEditor(
label: '文本编辑器',
skin: 'o2007blue',
tools: 'full',
upLinkUrl: '/service/xh_upload?immediate=1',
upLinkExt: 'txt,doc,docx,zip,rar,xls,xlsx,pdf',
upImgUrl: '/service/xh_upload?immediate=1',
upImgExt: 'jpg,jpeg,bmp,gif,png',
attrs: [
'style' => 'height:160px'
]
)]
public string $content1 = '';
#[XhEditor(
label: '文本编辑器',
skin: 'nostyle',
tools: 'simple',
upLinkUrl: '/service/xh_upload?immediate=1',
upLinkExt: 'txt,doc,docx,zip,rar,xls,xlsx,pdf',
upImgUrl: '/service/xh_upload?immediate=1',
upImgExt: 'jpg,jpeg,bmp,gif,png',
attrs: [
'style' => 'width:500px;height:120px'
]
)]
public string $content2 = '';
}
模板代码:
<!doctype html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>{$form->title}</title>
<link type="text/css" rel="stylesheet" href="/yeeui/css/yeeui.css"/>
<link type="text/css" rel="stylesheet" href="/icofont/icofont.css"/>
<script src="/yeeui/third/jquery-3.3.1.min.js"></script>
<script src="/yeeui/yee.js"></script>
</head>
<body>
<div style="margin: 20px">
<form method="post" yee-module="ajax validate">
<div class="yee-panel">
<div class="panel-caption">
{if $form->getType()=='add'}添加{elseif $form->getType()=='edit'}编辑{/if}{$form->title}
</div>
<div class="panel-content">
{foreach from=$form->getViewFields() item=field}
{field_row field=$field}
{/foreach}
</div>
<div class="yee-submit">
<label class="submit-label"></label>
<div class="submit-cell">
{*输出隐藏域*}
{$form->fetchHideBox()|raw}
<input type="submit" class="form-btn red" value="提交">
</div>
</div>
</div>
</form>
</div>
</html>控制器代码:
use app\home\model\UserModel;
use beacon\core\Controller;
use beacon\core\Form;
use beacon\core\Logger;
use beacon\core\Method;
class User extends Controller
{
#[Method(act: 'index', method: Method::GET)]
public function index()
{
$form = Form::create(UserModel::class, 'add');
$this->displayForm($form);
}
#[Method(act: 'index', method: Method::POST)]
public function add()
{
$user = new UserModel();
$form = Form::create($user, 'add');
$input = $this->completeForm($form);
Logger::log($input); #input 可以用用于插入或者更新数据库。
Logger::log($user);
//这里需要有返回值 否则 ajax 提交会没有任何内容返回
$this->success('ok');
}
}
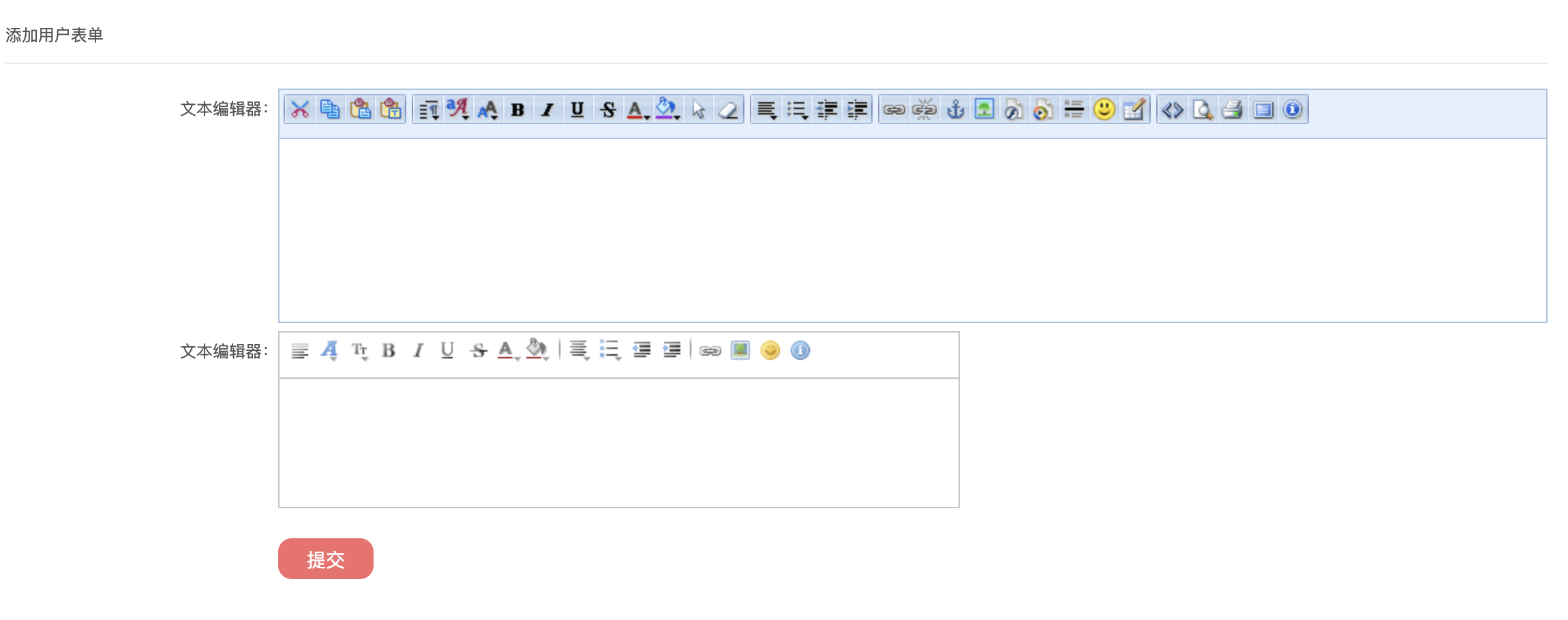
最终效果如下: