Single 简单容器
Single 简单容器(也可以称为子表单的简单模式) 可以支持Field 的部分属性设置,是基于Field的扩展类,仅支持 array 类型的Model属性字段注解。
Single的其他属性设置选项如下:
public string $itemClass = '';
子表单的Model类名,仅支持书写类名不支持实例。
public string $subType = 'add';
创建子表单是什么类型,一般不用设置会保持和主表单一致,除非有特殊的要求。
public string|array|\Closure|null $modifyFunc = null;
设置一个函数 用于调整子表单的数据,一般在开发中不经常使用到,除非你需要根据数据对子表单进行调整。
函数格式如下
//$subForm 为以参数传递的子表单,可用于针对子表单进行调整子表单的字段等信息
function(Form $subForm){}
public string $template = '';
为子表单指定模板文件,一般情况下 Model 在Form注解中已经设置了模板,但是这里可在此指定模板覆盖Model中使用Form 注解种指定的模板。
为了演示效果
我们先制作一个 子Model 和一个 子模板
/app/home/model/SingleModel.php
namespace app\home\model;
use beacon\core\Form;
use beacon\widget\Integer;
use beacon\widget\Text;
#[Form(title: '子表单', template: 'single.form.tpl')]
class SingleModel
{
#[Text(label: '种类')]
public string $kind = '';
#[Integer(label: '尺寸')]
public ?int $size = null;
}子表单用到的模板
/app/home/view/single.form.tpl
<!--Begin这里是子表单的代码部分-->
<div style="border: 1px #ccc dashed">
{assign var=kind value=$form->getField('kind')}
{assign var=size value=$form->getField('size')}
<div class="yee-row" id="row_{$kind->boxId}">
<label class="row-label">{$kind->label}:</label>
<div class="row-cell">{input field=$kind}</div>
</div>
<div class="yee-row" id="row_{$size->boxId}">
<label class="row-label">{$size->label}:</label>
<div class="row-cell">{input field=$size}</div>
</div>
</div>
<!--END-->
接着我们的主表单模型更改如下:
UserModel
namespace app\home\model;
use beacon\core\Form;
use beacon\widget\Password;
use beacon\widget\Single;
use beacon\widget\Text;
use beacon\widget\Textarea;
#注意 这里需要使用表单注解
#[Form(title: '用户表单', table: '@pf_user', template: 'user.form.tpl')]
class UserModel
{
#[Text(
label: '用户名',
validRule: ['r' => '请填写用户名'],
)]
public string $username = '';
#[Password(
label: '用户密码',
validRule: ['r' => '请输入密码信息', 'rangeLen' => [6, 30, '请输入6-30个字符']],
)]
public string $password = '';
#[Single(
label: '子表单',
#使用主表单的模型类类名。
itemClass: SingleModel::class,
#使用修改函数修改子表单的内容
modifyFunc: [self::class, 'singleSubFormModify']
)]
public array $single = [];
#[Textarea(
label: '个人介绍',
validRule: ['r' => '请填写个人介绍'],
)]
public string $intro = '';
public static function singleSubFormModify(Form $form)
{
$form->getField('kind')->label = '修复后的种类';
}
}主表单的模板
<!doctype html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>{$form->title}</title>
<link type="text/css" rel="stylesheet" href="/yeeui/css/yeeui.css"/>
<link type="text/css" rel="stylesheet" href="/icofont/icofont.css"/>
<script src="/yeeui/third/jquery-3.3.1.min.js"></script>
<script src="/yeeui/yee.js"></script>
</head>
<body>
<div style="margin: 20px">
<form method="post" yee-module="ajax validate">
<div class="yee-panel">
<div class="panel-caption">
{if $form->getType()=='add'}添加{elseif $form->getType()=='edit'}编辑{/if}{$form->title}
</div>
<div class="panel-content">
{foreach from=$form->getViewFields() item=field}
{field_row field=$field}
{/foreach}
</div>
<div class="yee-submit">
<label class="submit-label"></label>
<div class="submit-cell">
{*输出隐藏域*}
{$form->fetchHideBox()|raw}
<input type="submit" class="form-btn red" value="提交">
</div>
</div>
</div>
</form>
</div>
</html>
控制器:
namespace app\home\controller;
use app\home\model\UserModel;
use beacon\core\Controller;
use beacon\core\Form;
use beacon\core\Logger;
use beacon\core\Method;
class User extends Controller
{
#[Method(act: 'index', method: Method::GET)]
public function index()
{
$form = Form::create(UserModel::class, 'add');
$this->displayForm($form);
}
#[Method(act: 'index', method: Method::POST)]
public function add()
{
$user = new UserModel();
$form = Form::create($user, 'add');
$input = $this->completeForm($form);
Logger::log($input); #input 可以用用于插入或者更新数据库。
Logger::log($user);
//这里需要有返回值 否则 ajax 提交会没有任何内容返回
$this->success('ok');
}
}
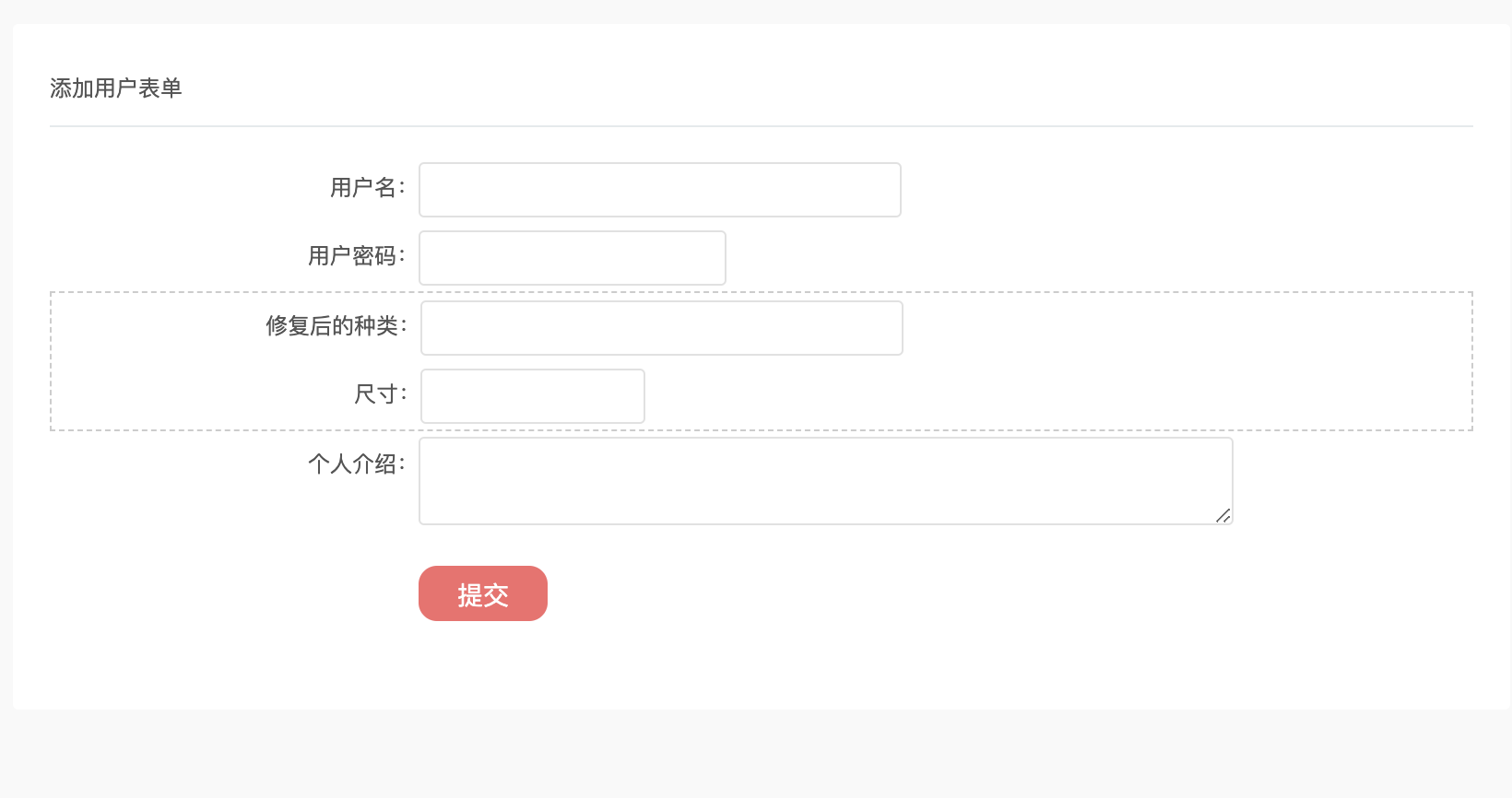
最终的效果如下:
虚线部分 是子表单添加进来的,为了表示区别,我在子表单的模板中给div设置了虚线。
提交后 debug.php 打印的值:
{
"username": "wj008",
"password": "e10adc3949ba59abbe56e057f20f883e",
"single": {
"kind": "程序员",
"size": 10
},
"intro": "苦逼程序员"
}
{
"___class_name": "app\\home\\model\\UserModel",
"username": "wj008",
"password": "123456",
"single": {
"kind": "程序员",
"size": 10
},
"intro": "苦逼程序员"
}