Transfer 穿梭框
Transfer 穿梭框 一般用于多选选项,具有Field的所有属性设置,仅支持 array 类型的Model属性字段注解。
除了具有Field 的属性设置以外,Transfer 穿梭框还有自己的一些属性设置:
public string $source = '';
获取数据的请求地址
页面返回的数据格式如下:
{
"list": [
{
"value": "5",
"text": "CentOS 7 编译安装 php 7.2"
},
{
"value": "6",
"text": "使用脚本注入神器 Custom Style Script 来避免文档翻译混乱"
},
{
"value": "7",
"text": "今天聊聊 Elasticsearch 在PHP项目中的使用。"
},
{
"value": "8",
"text": "Mysql 优化多tag标签查询 多项查询"
},
{
"value": "9",
"text": "Manjaro"
},
{
"value": "10",
"text": "Deepin15.7 编译安装 php 7.2"
},
{
"value": "11",
"text": "Mysql 大数据统计查询优化 业务统计查询(干货)"
}
],
"pageInfo": {
"keyName": "page",
"page": 1,
"pageCount": 1,
"recordsCount": 7,
"pageSize": 20
},
"status": true,
"msg": "ok"
}
list 中的每一项 可以是 id,name 或者 id,title 或者 value,text
public string $method = 'get';
请求方式,获取数据源的请求方式 get 或者 post
public string $caption = '';
选项的标题
public int $width = 0;
穿梭框 的 宽
public int $height = 0;
穿梭框 的 高。
具体使用示例如下:
UserModel
namespace app\home\model;
use beacon\core\Form;
use beacon\widget\Transfer;
#注意 这里需要使用表单注解
#[Form(title: '用户表单', table: '@pf_user', template: 'user.form.tpl')]
class UserModel
{
#[Transfer(
label: '穿梭框',
source: '~/user/source',
method: 'post',
caption: '请选择所属栏目',
width: 800,
height: 400
)]
public array $item = [];
}
模板代码
<!doctype html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>{$form->title}</title>
<link type="text/css" rel="stylesheet" href="/yeeui/css/yeeui.css"/>
<link type="text/css" rel="stylesheet" href="/icofont/icofont.css"/>
<script src="/yeeui/third/jquery-3.3.1.min.js"></script>
<script src="/yeeui/yee.js"></script>
</head>
<body>
<div style="margin: 20px">
<form method="post" yee-module="ajax validate">
<div class="yee-panel">
<div class="panel-caption">
{if $form->getType()=='add'}添加{elseif $form->getType()=='edit'}编辑{/if}{$form->title}
</div>
<div class="panel-content">
{foreach from=$form->getViewFields() item=field}
{field_row field=$field}
{/foreach}
</div>
<div class="yee-submit">
<label class="submit-label"></label>
<div class="submit-cell">
{*输出隐藏域*}
{$form->fetchHideBox()|raw}
<input type="submit" class="form-btn red" value="提交">
</div>
</div>
</div>
</form>
</div>
</html>
控制器代码:
namespace app\home\controller;
use app\home\model\UserModel;
use beacon\core\Controller;
use beacon\core\DBSelector;
use beacon\core\Form;
use beacon\core\Logger;
use beacon\core\Method;
class User extends Controller
{
#[Method(act: 'index', method: Method::GET)]
public function index()
{
$form = Form::create(UserModel::class, 'add');
$this->displayForm($form);
}
#[Method(act: 'index', method: Method::POST)]
public function add()
{
$user = new UserModel();
$form = Form::create($user, 'add');
$input = $this->completeForm($form);
Logger::log($input); #input 可以用用于插入或者更新数据库。
Logger::log($user);
//这里需要有返回值 否则 ajax 提交会没有任何内容返回
$this->success('ok');
}
//用于提供穿梭框的数据的
#[Method(act: 'source', method: Method::POST|Method::GET)]
public function source(string $keyword = '')
{
$selector = new DBSelector('@pf_article');
$selector->field('id as value,title as text');
$selector->search("title like concat('%',?,'%')", $keyword);
$data = $selector->pageData();
$this->success('ok', $data);
}
}
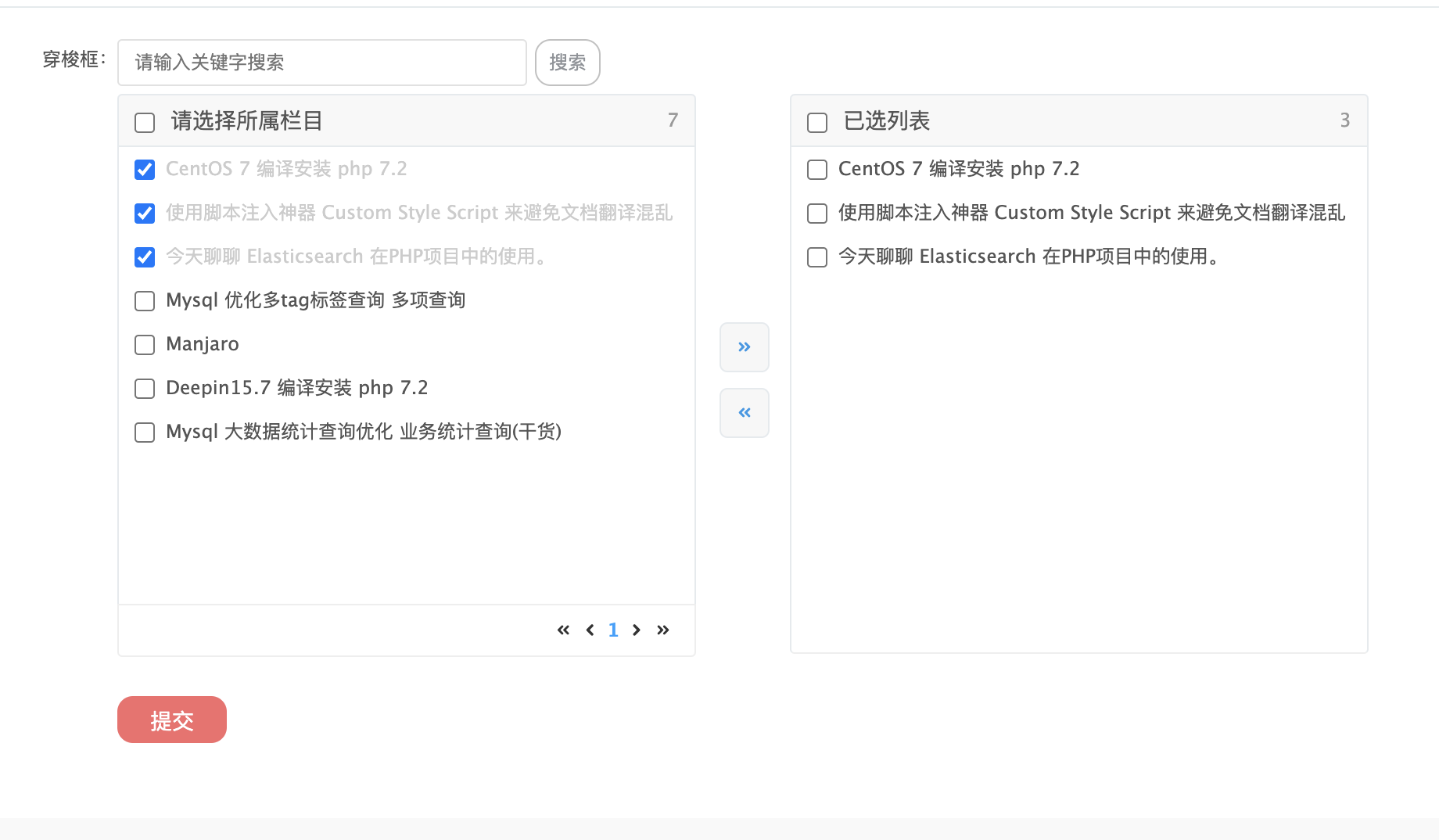
最终效果如下:
提交后,debug.php 输出的数据格式为:
{
"item": [
{
"value": "5",
"text": "CentOS 7 编译安装 php 7.2"
},
{
"value": "6",
"text": "使用脚本注入神器 Custom Style Script 来避免文档翻译混乱"
},
{
"value": "7",
"text": "今天聊聊 Elasticsearch 在PHP项目中的使用。"
}
]
}
{
"___class_name": "app\\home\\model\\UserModel",
"item": [
{
"value": "5",
"text": "CentOS 7 编译安装 php 7.2"
},
{
"value": "6",
"text": "使用脚本注入神器 Custom Style Script 来避免文档翻译混乱"
},
{
"value": "7",
"text": "今天聊聊 Elasticsearch 在PHP项目中的使用。"
}
]
}