Container 复杂容器
Container 复杂容器(也可以称为可动态添加子表单的容器) 可以支持 Field 的部分属性,是基于Field的扩展类,仅支持array 类型的Model属性字段注解。
与Single 简单容器不同的是,Container 复杂容器可以添加多行。
Container 复杂容器的其他属性选项如下:
public string $itemClass = '';
子表单的Model类名,仅支持书写类名不支持实例。
public string $subType = 'add';
创建子表单是什么类型,一般不用设置会保持和主表单一致,除非有特殊的要求。
public string|array|\Closure|null $modifyFunc = null;
设置一个函数 用于调整子表单的数据,一般在开发中不经常使用到,除非你需要根据数据对子表单进行调整。
函数格式如下
//$subForm 为以参数传递的子表单,可用于针对子表单进行调整子表单的字段等信息
function(Form $subForm){}
public string $template = '';
为子表单指定模板文件,一般情况下 Model 在Form注解中已经设置了模板,但是这里可在此指定模板覆盖Model中使用Form 注解种指定的模板。
public bool $removeBtn = true;
是否显示移除按钮 (需要在模板中对应的控制)
public bool $insertBtn = false;
是否显示插入按钮 (需要在模板中对应的控制)
public bool $sortBtn = false;
是否显示顺序调整按钮 (需要在模板中对应的控制)
为了演示效果
我们先制作一个 子Model 和一个 子模板
/app/home/model/ContainerModel.php
namespace app\home\model;
use beacon\core\Form;
use beacon\widget\Integer;
use beacon\widget\Select;
use beacon\widget\Text;
#[Form(title: '子表单', template: 'container.form.tpl')]
class ContainerModel
{
#[Text(
label: '姓名',
validRule: ['r' => '请填写姓名'],
#将错误内容输出到#container-error的html元素上。
validDisplay: '#container-error'
)]
public string $name = '';
#[Select(
label: '性别',
header: '请选择',
options: [['value' => '男', 'text' => '男'], ['value' => '女', 'text' => '女']],
validRule: ['r' => '请选择性别'],
validDisplay: '#container-error'
)]
public string $sex = '';
#[Integer(
label: '年龄',
after: '岁',
validRule: ['r' => '请填写年龄'],
validDisplay: '#container-error'
)]
public ?int $age = null;
}
子表单模板:
Container 复杂容器 的模板定义与其他模板定义不同,这里需要分为两部分设计。
所以这里的子表单需要定义两个 hook 方法。
#wrap 方法用于输出整个区域的模板数据内容,即整个容器字段所在的区域内容,外层模板。
# 其中 field 是主表单的字段,body 是所有子表单生成的html 代码 需要用raw 修饰符原义输出。
{hook fn='wrap' field body}{/hook}
#item 方法用于每个子表单的内容部分 field 是主表单的字段,form 是子表单,index 是索引占位符(保持原样即可)。
{hook fn='item' field form index='@@index@@'}{/hook}
/app/home/view/container.form.tpl
代码如下:
{*控件外层包裹 field 是主控件的字段,body 子表单生成的内容*}
{hook fn='wrap' field body}
<div class="yee-row" id="row_{$field->boxId}">
<label class="row-label" style="line-height: 40px">{if $field->star}<em></em>{/if}{$field->label}:</label>
<div class="row-cell">
<div style="display: block;">{$body|raw}</div>
<div style="display: block;">
<a href="javascript:;" name="add" class="yee-btn"><i class="icofont-plus-circle"></i>新增行</a>
<!--用于输出错误信息-->
<span id="container-error"></span>
</div>
</div>
</div>
{/hook}
{*这里是子表单的渲染节点,field 是主控件的字段 form 是子表单*}
{hook fn='item' field form index='@@index@@'}
<div class="yee-row">
<div class="row-cell">
<span>姓名: {input field=$form->getField('name')}</span>
<span>性别: {input field=$form->getField('sex')}</span>
<span>年龄: {input field=$form->getField('age')}</span>
{* yee-module 控件会检索 name=add name=remove name=upsort|dnsort name=insert 的a标签,并赋予相应的操作,所以我们指定 name 就可以了 *}
{if $field->insertBtn}<a href="javascript:;" name="insert" class="yee-btn"><i class="icofont-puzzle"></i>插入</a>{/if}
{if $field->sortBtn}
<a href="javascript:;" name="upsort" class="yee-btn"><i class="icofont-long-arrow-up"></i>上移</a>
<a href="javascript:;" name="dnsort" class="yee-btn"><i class="icofont-long-arrow-down"></i>下移</a>
{/if}
{if $field->removeBtn}<a href="javascript:;" name="remove" class="yee-btn"><i class="icofont-minus-circle"></i>移除</a>{/if}
</div>
</div>
{/hook}
接着我们的主表单使用如下
UserModel
namespace app\home\model;
use beacon\core\Form;
use beacon\widget\Container;
use beacon\widget\Text;
use beacon\widget\Textarea;
#注意 这里需要使用表单注解
#[Form(title: '用户表单', table: '@pf_user', template: 'user.form.tpl')]
class UserModel
{
#[Text(
label: '团队名称',
validRule: ['r' => '请填写团队名称'],
)]
public string $groupName = '';
#[Container(
label: '人员名单',
#使用主表单的模型类类名。
itemClass: ContainerModel::class,
insertBtn:true
)]
public array $container = [];
#[Textarea(
label: '团队介绍',
validRule: ['r' => '请填写个人介绍'],
)]
public string $intro = '';
}
主表单的 模板如下:
<!doctype html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>{$form->title}</title>
<link type="text/css" rel="stylesheet" href="/yeeui/css/yeeui.css"/>
<link type="text/css" rel="stylesheet" href="/icofont/icofont.css"/>
<script src="/yeeui/third/jquery-3.3.1.min.js"></script>
<script src="/yeeui/yee.js"></script>
</head>
<body>
<div style="margin: 20px">
<form method="post" yee-module="ajax validate">
<div class="yee-panel">
<div class="panel-caption">
{if $form->getType()=='add'}添加{elseif $form->getType()=='edit'}编辑{/if}{$form->title}
</div>
<div class="panel-content">
{foreach from=$form->getViewFields() item=field}
{field_row field=$field}
{/foreach}
</div>
<div class="yee-submit">
<label class="submit-label"></label>
<div class="submit-cell">
{*输出隐藏域*}
{$form->fetchHideBox()|raw}
<input type="submit" class="form-btn red" value="提交">
</div>
</div>
</div>
</form>
</div>
</html>
控制器代码如下:
use app\home\model\UserModel;
use beacon\core\Controller;
use beacon\core\Form;
use beacon\core\Logger;
use beacon\core\Method;
class User extends Controller
{
#[Method(act: 'index', method: Method::GET)]
public function index()
{
$form = Form::create(UserModel::class, 'add');
$this->displayForm($form);
}
#[Method(act: 'index', method: Method::POST)]
public function add()
{
$user = new UserModel();
$form = Form::create($user, 'add');
$input = $this->completeForm($form);
Logger::log($input); #input 可以用用于插入或者更新数据库。
Logger::log($user);
//这里需要有返回值 否则 ajax 提交会没有任何内容返回
$this->success('ok');
}
}
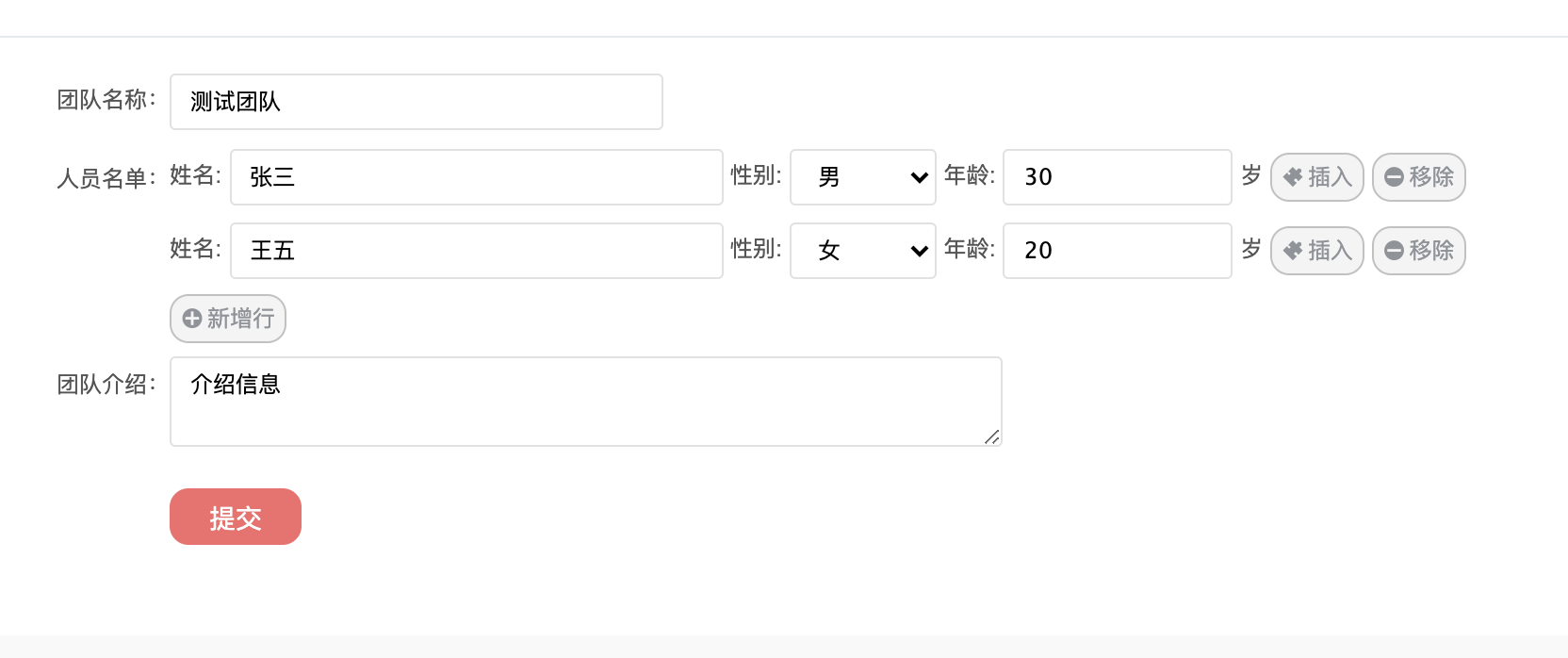
最后呈现效果如下:
提交后debug.php 输出的数据如下:
{
"groupName": "测试团队",
"container": [
{
"name": "张三",
"sex": "男",
"age": 30
},
{
"name": "王五",
"sex": "女",
"age": 20
}
],
"intro": "介绍信息"
}
{
"___class_name": "app\\home\\model\\UserModel",
"groupName": "测试团队",
"container": [
{
"name": "张三",
"sex": "男",
"age": 30
},
{
"name": "王五",
"sex": "女",
"age": 20
}
],
"intro": "介绍信息"
}