Check 勾选框
Check 勾选框 也是继承与Field 的字段控件,将会生成一个勾选框。
可以对 int 和 bool 类型的Model属性进行注解。
使用示例:
#[Check(
label: '勾选框',
after: '点击勾选',
)]
public bool $agree = false;
完整的勾选示例:
Model
namespace app\home\model;
use beacon\core\Form;
use beacon\widget\Check;
use beacon\widget\Password;
use beacon\widget\Text;
use beacon\widget\Textarea;
#注意 这里需要使用表单注解
#[Form(title: '用户表单', table: '@pf_user', template: 'user.form.tpl')]
class UserModel
{
#[Text(
label: '用户名',
validRule: ['r' => '请输入用户名'],
attrs: [
'class' => 'form-inp text',
'style' => 'width:300px',
'placeholder' => '请输入用户名'
],
)]
public string $username = '';
#[Password(
label: '用户密码',
validRule: ['r' => '请输入用户密码', 'maxLength' => [6, 20, '请输入0-1000的数值']],
attrs: [
'class' => 'form-inp text',
'style' => 'width:300px',
'placeholder' => '请输入用户密码'
],
)]
public string $password = '';
#[Textarea(
label: '介绍',
validRule: ['r' => '请输入介绍信息']
)]
public string $intro = '';
#[Check(
label: '是否同意协议',
after: '勾选同意协议',
prompt: '请仔细阅读相关协议信息.'
)]
public bool $agree = false;
}
使用YeeUI 的模板样式
/app/home/view/user.form.tpl
<!doctype html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>{$form->title}</title>
<link type="text/css" rel="stylesheet" href="/yeeui/css/yeeui.css"/>
<link type="text/css" rel="stylesheet" href="/icofont/icofont.css"/>
<script src="/yeeui/third/jquery-3.3.1.min.js"></script>
<script src="/yeeui/yee.js"></script>
</head>
<body>
<div style="margin: 20px">
<form method="post">
<div class="yee-panel">
<div class="panel-caption">
{if $form->getType()=='add'}添加{elseif $form->getType()=='edit'}编辑{/if}{$form->title}
</div>
<div class="panel-content">
{foreach from=$form->getViewFields() item=field}
{field_row field=$field}
{/foreach}
</div>
<div class="yee-submit">
<label class="submit-label"></label>
<div class="submit-cell">
{*输出隐藏域*}
{$form->fetchHideBox()|raw}
<input type="submit" class="form-btn red" value="提交">
</div>
</div>
</div>
</form>
</div>
</html>控制器代码示例:
namespace app\home\controller;
use app\home\model\UserModel;
use beacon\core\Controller;
use beacon\core\Form;
use beacon\core\Method;
class User extends Controller
{
#[Method(act: 'index', method: Method::GET)]
public function index()
{
$form = Form::create(UserModel::class, 'edit');
$this->displayForm($form);
}
}
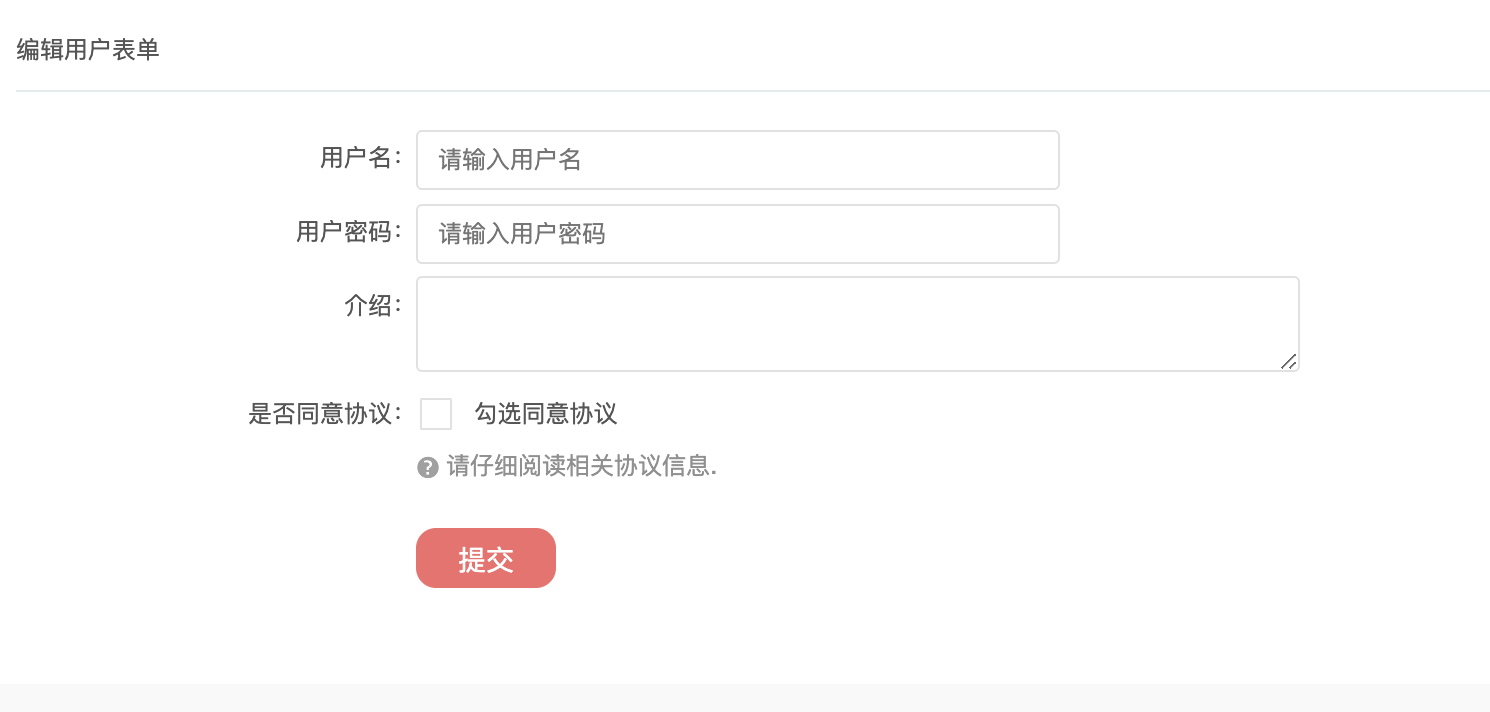
最终呈现效果: